반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//브라우저 내장객체
//window - location
// - history
// - document - images, link,...
// - form - text,password,textarea
// - checkbox, radio
// - select - option
// document.폼이름.목록상자이름.멤버변수 name type
// selectedIndex 선택된 목록의 순서값 0 1 2
// document.폼이름.목록상자이름.options[0].멤버변수 value text
// selected 선택되면 true/ 안되면 false
// document.폼이름.목록상자이름.멤버함수() focus() blur()
function fun1() {
alert(document.fr.se.name);
alert(document.fr.se.type);
// 목록상자에 선택된 목록의 순서값 저장된 변수
alert(document.fr.se.selectedIndex);
// 목록상자 포커스
document.fr.se.focus();
// 목록상자 포커스 해제
document.fr.se.blur();
}
function fun2() {
alert(document.fr.se.options[0].value);
alert(document.fr.se.options[0].text);
// options[0] 첫번째 목록 상자 선택되면 true/안되면 false
alert(document.fr.se.options[0].selected);
}
function fun3() {
// alert(document.fr.se.selectedIndex);
// //첫번째 목록이 선택 되어있으면
// if(document.fr.se.selectedIndex==0){
// alert("목록을 선택하세요");
// document.fr.se.focus();
// return;
// }
alert(document.fr.se.options[0].selected);
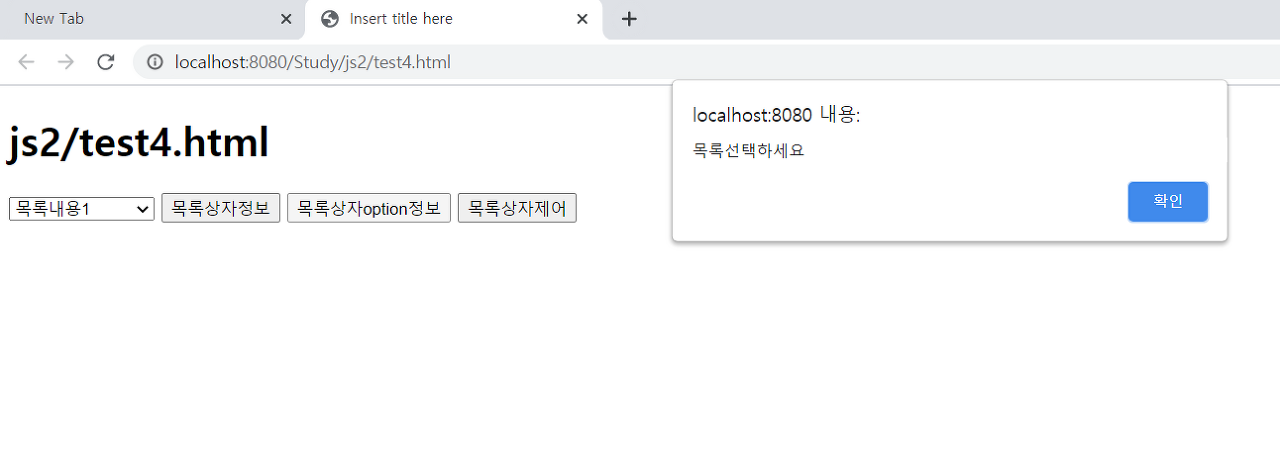
//첫번째가 선택되어 있으면 true, 목록이 선택되면 false출력하고 a.jsp로 이동
if(document.fr.se.options[0].selected==true){
alert("목록을 선택하세요");
document.fr.se.focus();
return;
}
// 폼태그 안에 정보를 가지고 a.jsp로 전송(이동)
document.fr.submit();
}
</script>
</head>
<body>
<h1>js2/test4.html</h1>
<form action="a.jsp" method="get" name="fr">
<!-- size="3" 상자크기 multiple 여러개 선택 -->
<select name="se">
<option value="">목록선택하세요</option>
<option value="목록1">목록내용1</option>
<option value="목록2">목록내용2</option>
<option value="목록3">목록내용3</option>
</select>
<input type="button" value="목록상자정보" onclick="fun1()">
<input type="button" value="목록상자option정보" onclick="fun2()">
<input type="button" value="목록상자제어" onclick="fun3()">
</form>
</body>
</html>

// 목록상자에 선택된 목록의 순서값 저장된 변수
alert(document.fr.se.selectedIndex);




if(document.fr.se.options[0].selected==true){
alert("목록을 선택하세요");

반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] getElementById (0) | 2021.11.11 |
|---|---|
| [JavaScript] form 태그 사용해서 회원가입 창만들기 (0) | 2021.11.11 |
| [JavaScript] 폼 속성 form(checkbox, radio) (0) | 2021.11.11 |
| [JavaScript] 텍스트 상자 (0) | 2021.11.11 |
| [JavaScript] 폼 속성 form(text,password,textarea) (0) | 2021.11.11 |