반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function check() {
// 아이디상자 입력 안되어있으면 "아이디 입력하세요" 포커스 리턴
if(document.getElementById("idid").value==""){
alert("아이디 입력하세요");
document.fr.id.focus();
// submit버튼 기능을 멈추게 하기위해 false 리턴 하면 멈춤
return false;
}
// if(document.fr.id.value==""){
// alert("아이디 입력하세요");
// document.fr.id.focus();
// // submit버튼 기능을 멈추게 하기위해 false 리턴 하면 멈춤
// return false;
// }
// 비밀번호상자 입력 안되어있으면 "비밀번호 입력하세요" 포커스 리턴
//id속성으로 입력값 받기
if(document.getElementById("passpass").value==""){ //입력값이 없으면
alert("비밀번호 입력하세요");
document.fr.pass.focus();
return false; //입력값이 없으면 전송되지 않음
}
// if(document.fr.pass.value==""){
// alert("비밀번호 입력하세요");
// document.fr.pass.focus();
// return false;
// }
// 자기소개 입력 안되어있으면 "자기소개 입력하세요" 포커스 리턴
if(document.fr.intro.value==""){
alert("자기소개 입력하세요");
document.fr.intro.focus();
return false;
}
// 성별 선택 안되어있으면 "성별 선택하세요" 포커스 리턴
if(document.fr.gender[0].checked==false && document.fr.gender[1].checked==false){
alert("성별 선택하세요");
document.fr.gender[0].focus();
return false;
}
// 취미 선택 안되어있으면 "취미 선택하세요" 포커스 리턴
var a=document.fr.hobby[0].checked;
var b=document.fr.hobby[1].checked;
var c=document.fr.hobby[2].checked;
if(a==false && b==false && c==false){
alert("취미 선택하세요");
document.fr.hobby[0].focus();
return false;
}
// 회원등급 선택 안되어있으면 "회원등급 선택하세요" 포커스 리턴
if(document.fr.grade.selectedIndex==0){
alert("회원등급 선택하세요");
document.fr.grade.focus();
return false;
}
// 모두 선택되어있으면 폼태그에 입력된 데이터를 가지고 a.jsp 전송
// document.fr.submit();
}
</script>
</head>
<body>
<h1>js2/test6.html</h1>
<form action="a.jsp" method="get" name="fr" onsubmit="return check()">
아이디 : <input type="text" name="id" id="idid"><br>
비밀번호 : <input type="password" name="pass" id="passpass"><br>
자기소개 :
<textarea name="intro" cols="10" rows="5"></textarea><br>
성별 : <input type="radio" name="gender" value="남">남
<input type="radio" name="gender" value="여">여<br>
취미 : <input type="checkbox" name="hobby" value="여행">여행
<input type="checkbox" name="hobby" value="게임">게임
<input type="checkbox" name="hobby" value="운동">운동<br>
회원등급 : <select name="grade">
<option value="">등급을 선택하세요</option>
<option value="1">1등급</option>
<option value="2">2등급</option>
<option value="3">3등급</option>
</select>
<input type="submit" value="회원가입">
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
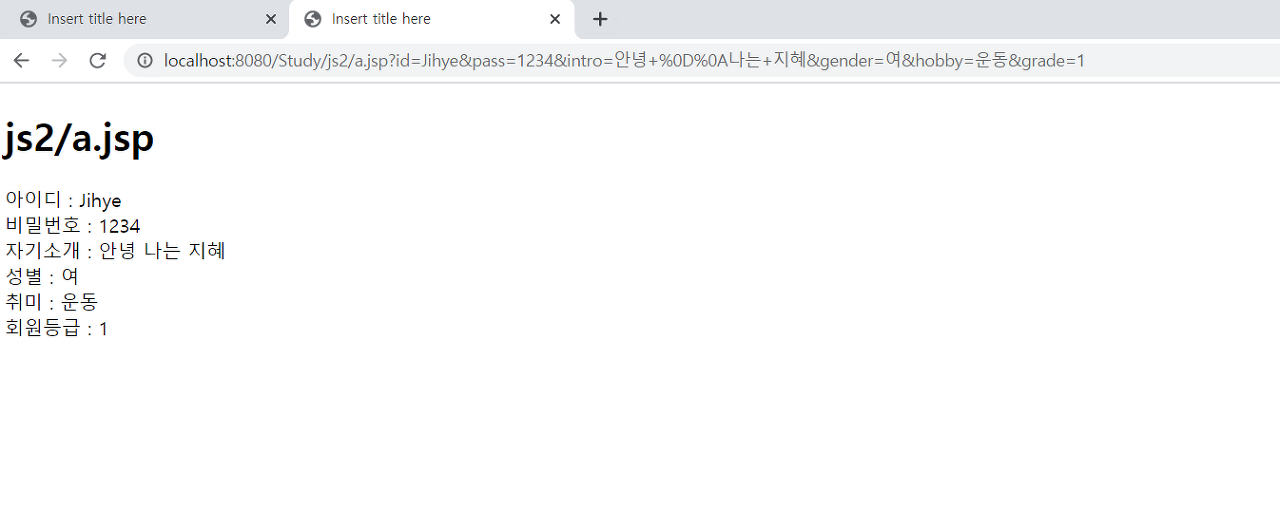
<h1>js2/a.jsp</h1>
<!-- http://localhost:8080/Study/js2/
// a.jsp?id=dd&pass=11&intro=11&gender=%EB%82%A8&hobby=%EC%97%AC%ED%96%89&grade=1 -->
<!-- test6.html 폼에 입력한 값을 들고 a.jsp 보고 싶다하고 -->
<!-- 서버 왔음 -->
<!-- 서버에서 입력한 값을 저장하기 위해서 서버에 기억장소를 만들어줌 -->
<!-- 기억장소인 request 내장객체 : 사용자 컴퓨터에서 들고온 값을 저장 -->
<!-- request.멤버변수 request.멤버함수() -->
<!-- request.getParameter("태그이름") : -->
<!-- request에 저장된 태그이름을 이용해서 값을 가져오는 멤버함수 -->
<!-- id=dd&pass=11&intro=11 -->
아이디 : <%=request.getParameter("id") %><br>
비밀번호 : <%=request.getParameter("pass") %><br>
자기소개 : <%=request.getParameter("intro") %><br>
성별 : <%=request.getParameter("gender") %><br>
취미 : <%=request.getParameter("hobby") %><br>
회원등급 : <%=request.getParameter("grade") %><br>
</body>
</html>

반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] form 태그 사용해서 회원가입 창만들기 (0) | 2021.11.11 |
|---|---|
| [JavaScript] 폼 속성 form(select) (0) | 2021.11.11 |
| [JavaScript] 폼 속성 form(checkbox, radio) (0) | 2021.11.11 |
| [JavaScript] 텍스트 상자 (0) | 2021.11.11 |
| [JavaScript] 폼 속성 form(text,password,textarea) (0) | 2021.11.11 |